CocoonでAmazon Mobile Popover(アマゾンモバイルポップオーバー)を設定した手順と、設定時に発生した致命的エラーの対処方法です◎
Amazon Mobile Popover設定
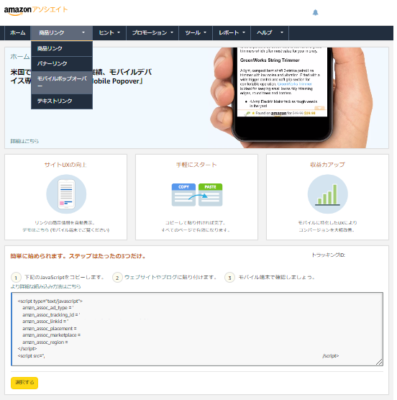
アマゾンアソシエイト → 商品リンク → モバイルポップオーバー
JavaScriptをコピーします。(画像の一部を消しています。)

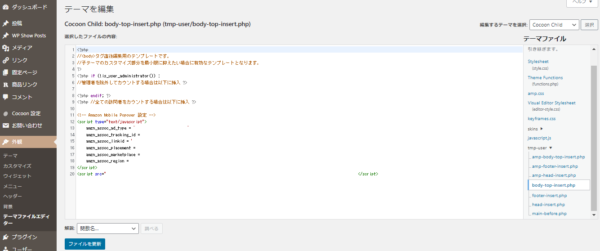
コピーしたJavaScriptを以下の場所に貼り付けます。(画像の一部を消しています。)
外観 → テーマファイルエディター → body-top-insert.php

ファイルを更新すると以下のエラーが出てきた方はその先に進んで対処方法を試してみてください。
致命的エラー
ファイルの更新をクリックした後、以下のエラーが出てきました。
致命的なエラーをチェックするためにサイトと通信できないため、PHP の変更は取り消されました。SFTP を使うなど、他の手段で PHP ファイルの変更をアップロードする必要があります。
対処方法1
プラグイン → 一括停止
そしてもう一度前述の通りにファイルを更新し、成功したらプラグイン有効化に戻してみてください。
私はこれで設定できました!
対処方法2
プラグイン停止でできなかった場合、サーバーのWAFをOFFにして更新してみてください。
設定が終わったら必ずONに戻してくださいね。
ConoHaの場合
ConoHaコントロールパネル → サイト管理 → サイトセキュリティ → WAF
Amazon Mobile Popoverの落とし穴?
記事内で紹介した商品が表示されます。=Amazon商品を紹介していないページには表示されないので要注意です!
最後までご覧いただきありがとうございます。よろしければ以下の2つをクリックして応援をお願いします!励みになっています。

コメント